برای متوجه شدن این آموزش باید آشنایی تقریبی با فریمورک Angular داشته باشید .
در این آموزش ما یک فرم جستجوی آژاکس بین دیتاهای ورودی خواهیم ساخت !
| سطح آموزش | پیش نیازها |
|---|---|
| متوسط | HTML , AngularJS |

برای شروع کار باید یک تگ input بسازیم و ng-model دلخواهی برای آن تعریف کنیم :
باید توجه داشته باشید که ما قصد استفاده از ng-model تعریف شده را به عنوان یک فیلتر برای سرچ داریم . که در اینجا آنرا searchInput تعریف کردیم !
حال تصور کنید در controller تعریف شده در فایل .js خود یک آرایه شامل چند آبجکت داریم که اطلاعات مورد نظر ما در آن قرار دارد . آرایه خود را چیزی مانند آرایه زیر تصور میکنیم :
اگر بخواهیم از اطلاعات درون هر آبجکت استفاده کنیم و با آن ها یک table بسازیم به شکل زیر عمل میکنیم:
همانطور که میدانید ، searchCtrl ، نام دلخواه ما برای controller بعنوان یک alias است و searchCtrl.myData به آرایهای که بالاتر گفتیم اشاره میکند.
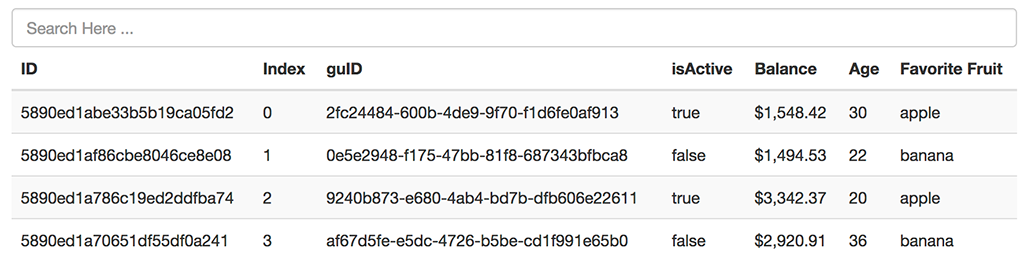
تا اینجای کار خروجی ما به شکل زیر میباشد :

حالا برای سرچ کردن بصورت آژاکس در این اطلاعات ، همونطور که در ابتدای آموزش اشاره شد ، باید از مقدار ورودی input تعریف شده استفاده کنیم . که با توجه به مطالب ذکر شده ، دارای ng-model به نام searchInput میباشد .
برای فیلتر کردن نتایج براساس اطلاعات وارد شده در input ، میتوان از filter استفاده کرد . مکانی که باید از فیلتر استفاده کنیم ، مکان نمایش دیتاهاست ... بدون شرح :
امیدوارم که از آموزش استفاده کرده باشید !
کد کامل این آموزش در codepen بنده موجود است و میتوانید از آن استفاده کنید ...
اگر این آموزش برای شما غریب بود به شما مطالعهی مفاهیم directive ، controller و filters در AngularJS را توصیه میکنم 
